Skapa komponenter med Vue.js
Med Vue.js kan du skapa komponenter till din webbapplikation och kan jämföras med React och Angular. Till exempel kan du skapa komponenter för modals, grafer eller varför inte bygga en helt komplett Single Page Application.
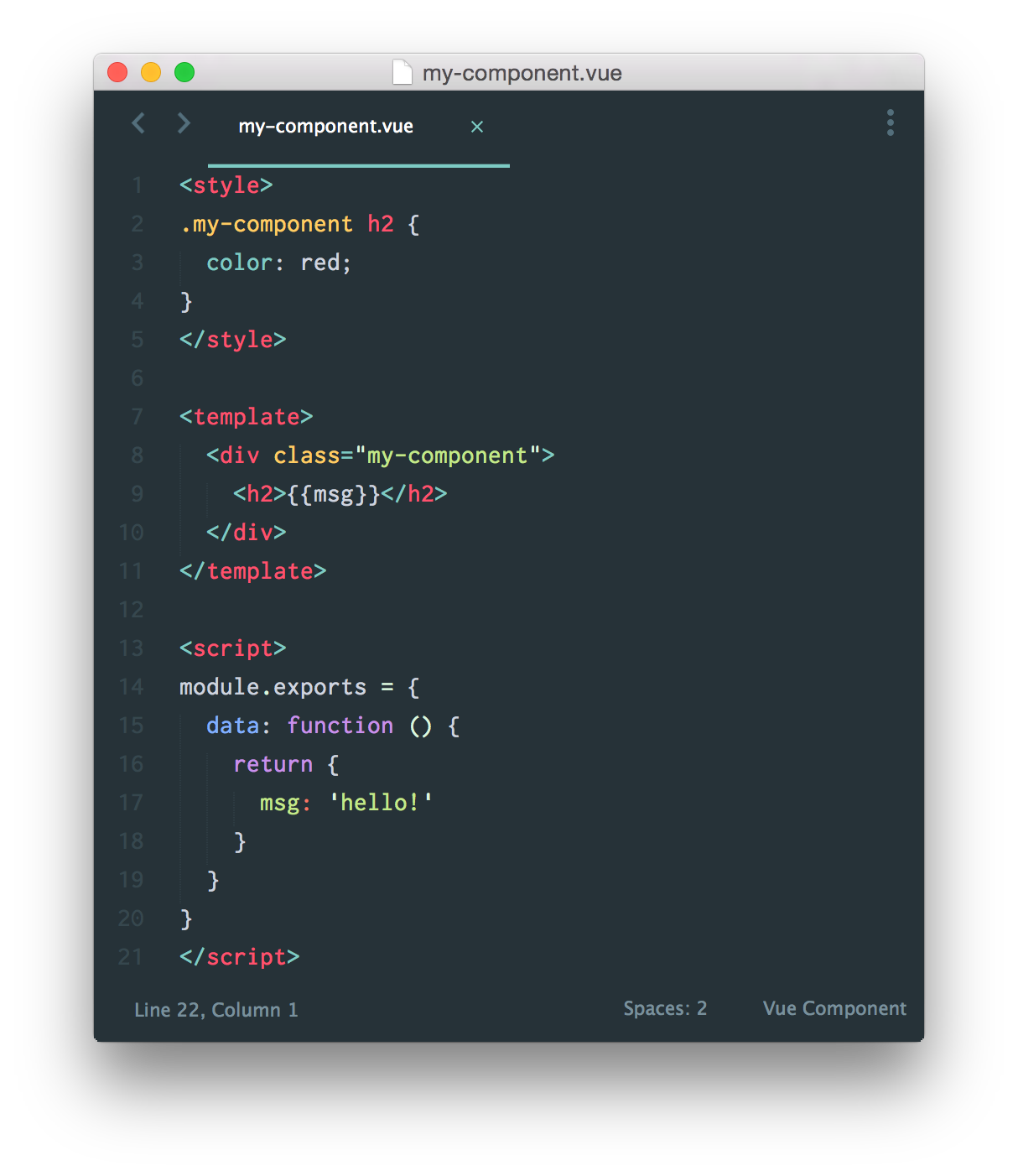
Det går att bygga komponenterna på olika sätt men jag föredrar ”single file”-approachen där allt som rör komponenten finns i en fil. För mig så känns det som det ger mig mer kontroll. Bilden nedan visar ett sådant exempel:

För att komma igång installerar du Vue.js med NPM eller inkluderar med en CDN. Läs deras installations guide för mer instruktioner. För att se lite exempel på vad som går att göra med Vue.js så kolla på denna sidan där bland annat en Markdown Editor skapas med endast ett par rader kod.
Jag har bara börjat min resa med Vue.js men jag gillar det verkligen för att det var enkelt att komma igång med och det finns välskriven dokumentation. Version 2.0 är redan på väg med mycket nytt och Laravel har nu plockat in Vue.js som standard i sitt ramverk vilket gissningsvis kommer ge Vue.js ett större uppsving i popularitet. Så räkna med att höra mer om Vue.js om det var något helt nytt för dig tills nu.

2fahrenheit